React组件的生命周期
组件从被创建到被销毁的过程称为组件的生命周期。React为组件在不同的生命周期阶段提供了不同的生命周期方法,让开发者可以更好地控制组件的行为。
注意:只有class component 才具有生命周期方法,functional component 是没有生命周期方法的。因此不要在functional component中使用生命周期方法
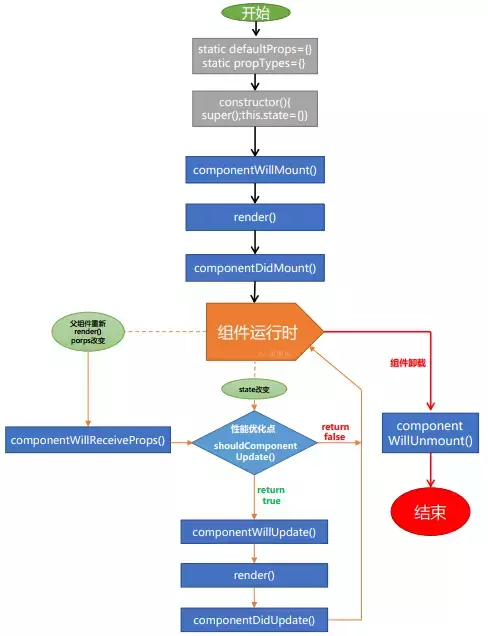
生命周期如图所示

生命周期的三个阶段
挂载阶段
这个阶段组件被创建,执行初始化,并被挂载到DOM中,完成组件的第一次渲染。该阶段的方法有:
1.constructor
2.componentWillMount
3.render
4.componentDidMount
constructor
这是ES6的class的构造方法,通常用于初始化组件的state以及绑定事件处理方法等工作
componentWillMount
这个方法在组件被挂载到DOM前调用,且只会被调用一次,这个方法在实际项目中很少会用到,因为可以在该方法中执行的工作都可以提前到constructor中。在这个方法中调用setState不会引起组件的重新渲染
render
根据组件的pops和state返回一个React元素,该元素用于描述组件的UI。在该方法中不能执行任何有副作用的操作,所以不能在render中调用setState,会改变组件的状态。
componentDidMount
在组件被挂载到DOM后调用,且只会被调用一次。这个时候已经可以获取到DOM结构,因此依赖DOM节点的操作可以放到这个方法中。这个方法通常还用于向服务端请求数据。调用this.setState 会引起组件的重新渲染。
更新阶段
组件被挂载到DOM后,组件的props或state改变会引起组件的更新。
- props引起的更新,本质上是由渲染该组件的父组件引起的(也就是当父组件的render方法被调用时,组件会发生更新过程),无论props是否改变,父组件render方法每一次调用,都会导致组件更新。
- state引起的组件更新,是通过this.setState修改组件的state触发的。
组件更新阶段依次调用的方法有:
1.componentWillReceiveProps
2.shouldComponentUpdate
3.componentWillUpdate
4.render
5.componentDidUpdate
componentWillReceiveProps(nextProps)
- 该方法只在props引起的组件更新过程中,才会被调用。state引起的组件更新并不会触发。
- nextProps是父组件传递给当前组件的新的props
- nextProps的值可能与子组件当前props的值相同,因此往往需要比较他俩的值来决定是否执行props发生变化后的逻辑。
- 在该方法中调用setState,只有render以及之后的方法中。this.state指向的才是更新后的state。在之前的shouldComponentUpdate、componentWillUpdate中。this.state指向的还是更新前的state
shouldComponentUpdate(nextProps,nextState)
- 该方法决定组件是否继续执行更新过程。当该方法返回true(默认值)时继续执行,返回false时停止执行
- 一般通过比较nextProps、nextState与组件当前的props、state来决定返回值。
- 该方法可用来减少不必要的渲染,从而优化组件的性能
componentWillUpdate
该方法在组件render之前调用执行,可以作为组件更新前执行某些工作的地方。一般很少用到
shouldComponentUpdate 与componentWillUpdate中不能调用this.setState,否则会引起循环调用问题,render永远无法被调用,组件也永远无法渲染
componentDidUpdate(prevProps,prevState)
组件更新后被调用,可以作为操作更新后的DOM的地方。两个参数代表组件更新前的props和state
卸载阶段
组件的卸载阶段只有一个方法:
componentWillUnmount
该方法在组件被卸载前调用,可以在这里执行一些清理工作,比如清楚定时器,清除componentDidMount中手动创建的DOM元素等等。防止内存泄露